プログラミングの知識が無くてもホームページやブログは作れるけど、その先はない

目次
WordPress本を1冊読めばホームページやブログは作れる
WordPressは、プログラミングの知識が無い人でも、ホームページやブログなどのWebサイトを
作成できる無料のソフトです。MicrosoftのWordやExcelを使う感覚で作成できます。
わたしも昨年、税理士として独立する際に、事務所のホームページをWordPressで作成しました。
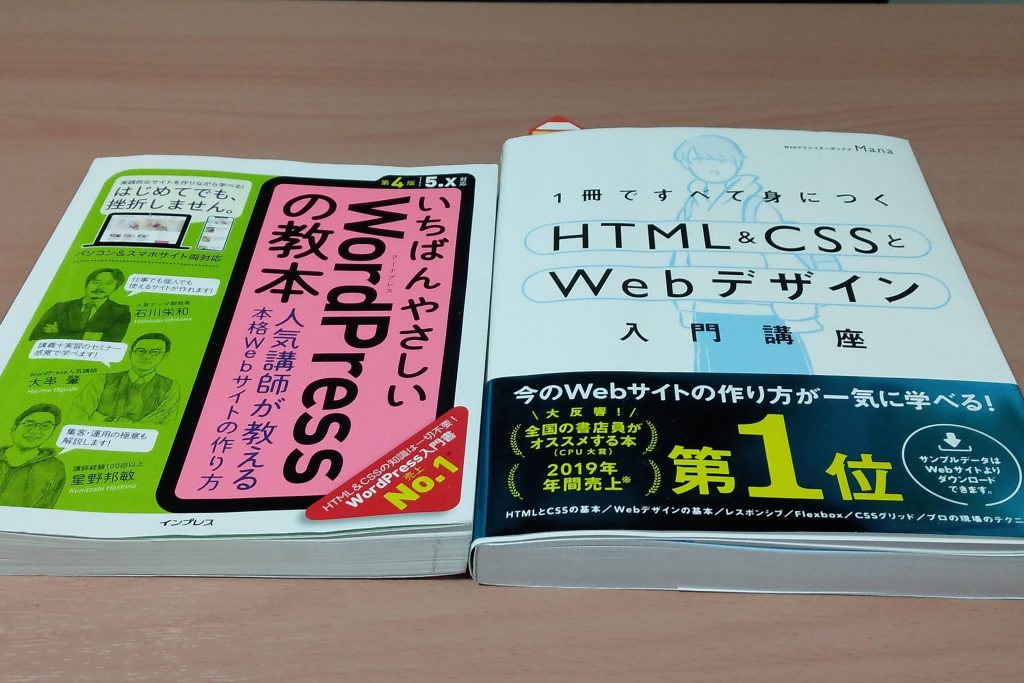
ITに弱い自分でも、WordPressでホームページが作れたのは、「いちばんやさしいWordPressの教本:石川栄和他(㈱インプレス/2019.8)」
を読んで、そこに書いてある手順通りに、WordPressを操作したからです。
本を真似るだけでは応用や緊急時の対応はできない
本に書いてあることをそのまま真似ることは、学校で先生から教えてもらったことを
何の疑問も持たずに受け身で覚えることと同じです。
何かを学ぶスタートとしては、下手に「何で?」「どうして?」と疑問を持たずに
言われたことをやることも必要だと思います。
しかし、いざ学んだことを使って仕事をしたり、もっと発展させたいとなると、壁にぶち当たります。
わたしもホームページの作成後、内容を色々カスタマイズしたいという欲求はありましたが、
本に書いてないことは、どうやっていいかわかりません。
小さな変更は、インターネットで検索して調べたりして何とかできましたが、
大きな変更は、どうやっていいかよく分かりませんし、下手にいじってバグが発生したり、
機能しなくなったりすることを思うと怖くてできません。
ここから一歩前進するには、やはりプログラミングの基礎から学んで理解しなければと感じました。
税理士の日常業務からもITの重要性に気づく
わたしが12年以上前に最初に税理士事務所に入所した頃は、
どれだけ早く仕訳を入力できるかが、効率よく仕事をこなす基準の1つとなっていました。
しかし今、freeeなどのクラウド会計を使い始めると、どれだけ仕訳の自動化の
設定ができるかが効率化の基準へと変わりつつあります。
実際に自動化できた仕訳はチェックするだけなので非常に楽で、
これを経験すると手打ちで仕訳を入力するのは時間の無駄に感じます。
このように日常の業務からもITの利用・知識が不可欠だと実感したので、
ITの基礎であるプログラミングを学び始めることに決めました。
プログラミングといっても色々なプログラミング言語がありますが、
まずは今、ホームページをカスタマイズできない壁にぶち当たっているので、
Webサイト作成に必要なHTMLとCSSの基礎から学ぶことにしました。
Webサイトの見た目と裏のコード
初心者のわたしが、Web作成のプログラミングを学び始めてビックリしたのは、
Webサイトの見た目とそれを作るためのソースコード(コンピューターに指令する言語)
がかけ離れていることです。
IT中級者以上の方々には、そんなの当たり前とバカにされるかもしれませんが…。

上は、Yahooサイトの見た目。下はそれを表現するためのソースコード。

なお、ソースコードは、Webサイトを開いて、キーボードのCtrl+Uを押すと
別のウインドが開いて表現されます。
裏を知ると面白くなる

学び始めに、Webサイト作成の入門書として人気の「1冊ですべて身につくHTML&CSSとWebデザイン入門講座:Mana(SBクリエイティブ㈱/2019.3)」を読みながら、ソースコードを書く練習をしています。
自分が書いたコードが、実際のWebサイトの見た目にどう反映されるかをチェックするのは面白いです。
プログラミングの勉強が仕事の気分転換に
今は、仕事の合間や、土日の空いた時間に本を数ページずつ読みながら
コードを書いてます。
税法や会計とは別次元の感じがして、気分転換になっています。
編集後記
最近、JDLの税務ソフトを試してますが、法人の電子申告用の決算書を作成するために
他ソフトの仕訳データーをJDLへ取り込むチャレンジをしました。
何とか取り込めましたが、うまく決算書に反映されず苦戦中。
すべての勘定科目の残高が「0」だったり…。
期首残は手打ちで入力すべき??
もう決算書は、今まで通り郵送にしようかなぁ~と弱気になっています。
相変わらず、自分IT弱いなぁと落ち込んでます。

